martes, 16 de diciembre de 2008
Modificar imagenes con fireworks
1º- Abrimos la imagen: Archivo/Abrir.
2º- Elegimos la herramienta de poligonos que deseemos.
3º- Seleccionamos la parte de la foto que deseamos..y abajo en sus propiedades puedes elegir color, grosor, estilo, tec.
4º- Finalmente, borramos el exterior del poligono para que quede mejor.
Ejemplo:
lunes, 15 de diciembre de 2008
La Flecha: La Mujer y el Software libre
El 1% de los desarrolladores de software libre es mujer, frente al 28% en la programación de pago
Esta casi inexistente presencia de féminas en el ámbito de la programación libre, en la que el uso, la copia y la distribución de las aplicaciones informáticas es gratuito al tener acceso los programadores al código fuente, esconde actitudes de discriminación hacia las mujeres y se deriva además de la falta de relación con la cultura hacker y de tiempo del colectivo femenino, según la profesora de Modelos de Negocio con Software Libre del máster oficial de Software Libre de la Universitat Oberta de Catalunya Irene Fernández.
La relación de la mujer con los estudios universitarios de Informática es, asimismo, minoritaria. Mientras que la presencia en las aulas de las carrera de Matemática de mujeres y hombres es del 40% desde hace una década, en Informática ha permanecido invariable en el 20% de féminas frente a un 80% de varones en el mismo periodo de tiempo. Las cifras del Instituto Nacional de Estadística muestran un porcentaje del 51% de mujeres en Matemáticas en el curso académico de 1998-99 y un 19% en Informática, frente al 52 y 21, respectivamente, en el curso 2006-07.
Para la administradora de sistemas y diseñadora de programas, "en las carreras relacionadas con la Informática se parte de la idea preconcebida que es más apta para el hombre porque consiste, grosso modo, en despedazar máquinas. Esto es falso, ya que, como en las Matemáticas, es más necesario el pensamiento lógico que las habilidades manuales". La correlación de féminas y varones en titulaciones universitarias con la presencia en la creación de software propietario es lineal, por lo que la ausencia de mujeres en la programación de software libre se debe a motivos propios del ámbito en el que se mueven estos programadores.
Incrementar la presencia
Con el fin de incrementar la presencia femenina en las nuevas tecnologías de la comunicación, la profesora Fernández, que ha acudido a la jornada Mujer, Inmigración y Nuevas Tecnologías en el Museo de Artes Contemporáneas de Castilla y León (MUSAC), sugiere el uso de foros moderados y avatares por contribución frente a listas de correo, wikis frente a sistemas complejos, y lenguajes informáticos de alto nivel (como el Ruby o el Python), frente a los clásicos C y C++.
La jornada contó, además, con una mesa redonda sobre la mujer inmigrante y las nuevas tecnologías en la que intervinieron Margarida Vázquez, concejala de Igualdad y Participación Ciudadana del Ayutamiento de La Coruña, Annachiara del Prete, investigadora en Igualdad de Oportunidades del departamento de Pedagogía de la Universidad Rovira i Virgili, Araceli Corbo, del centro de documentación del MUSAC, y Fátima al Morabiti, de la Asociación de Mujeres Inmigrantes de Andalucía.
PD. .........podemos !!!!!!
Elena
La Flecha: BlogIt
BlogIt
Según un estudio de BlogPulse, de los 70 millones de blogs registrados en el planeta, solo un 1% se actualiza cada día. BlogIt de Esendex es una herramienta muy sencilla que hace realidad el blog móvil, ayudando a los blogueros a mantener al día sus páginas, sin necesidad de tener acceso a un ordenador.
Hasta ahora, la gran mayoría de los servicios para actualizar blogs estaban basados en el correo electrónico o en webs. El nuevo servicio de Esendex permite a los blogueros introducir texto a través de SMS o de mensajes electrónicos, haciendo posible la actualización de blogs mediante cualquier teléfono móvil.
"Parte del arte de atraer y retener a los lectores de un blog es mantenerlo actualizado", comenta Sara Maculé, directora general de Esendex España. "BlogIt utiliza la simplicidad de los mensajes de texto para mantener los blogs vivos, permitiendo a los autores capturar y compartir pensamientos, opiniones y eventos al instante".
Uno de los primeros usuarios de BlogIt ha sido la empresa británica Bowes Wine, cliente de Esendex en el Reino Unido. BowesWine es una tienda independiente para la venta de vinos a través de la red. Sus propietarios sustituyeron su boletín online por un blog en noviembre de 2007 y ahora utilizan BlogIt para mantenerlo fresco, dando información acerca de los viajes de catas que organizan. Caspar Bowes explica que "BlogIt nos ayuda a mantener nuestro blog actualizado con un esfuerzo mínimo. Como es lógico, nos encanta averiguar dónde están los mejores vinos, lo cual quiere decir que no nos pasamos la vida ante el PC. BlogIt nos resuelve el problema y nos mantiene conectados con nuestros lectores y clientes."
BlogIt trabaja con Blogger, Typepad, WordPress y con cualquier blog compatible con la introducción de textos por correo electrónico o con las APIs de MetaWeblog o Blogger. BlogIt permite a los usuarios cargar texto, enviándolo al móvil de Esendex 34 637 28 36 00, que, según las preferencias del bloguero, se añade automáticamente a su página o lo incluye en su apartado de "borradores" para revisar, editar o subir los textos con posterioridad.
Zaira
martes, 9 de diciembre de 2008
Puente bastante divertido...
Me levanté tarde..Sobre las 12:00..acto seguido me llamaron 5 o 6 personas que no conocía a casa..con el sueño que tenía no entendí bien la indirecta de que bajara de mi casa que me iban a matar..en su caso..yo entendí.."esta tarde sales?" contesté.."No man" total..pues eso.
Por la tarde voy al consum..tenía que comprar 12 L de cerveza..(mis padres no venían hasta el lunes) y me encuentro en el camino..los 5 o 6 de turno..aquí la conversación..:
-ELLOS: "Con que esta mañana vacilando ah?"
-YO: "No..por que?"
-ELLOS: " No??seguro??que es eso de decir que no a una muerte segura??"
-YO: "(yo estaba rayado..no sabíia de que iba el tema..claro..por la mañana lo había entendido mal..supongo que habrían dicho que baje que me iban a matar..)
Pues les dije: "Hey tranquilos que no os conozco y no quiero problemas"
Ellos: "Tranquilos??Nos hemos enterado.."
YO: "Que coño??"
Ellos: Que nos hemos enterado de que tus "amigos" se cargaron el otro día a "Bill" uno de nuestra banda..
YO: ya caí en la situación..total heché a correr por que sabía que ya iba en serio..al final..a la mierda la cerveza y todo..por que tuve que esconderme por algo así como media hora..total..un desperdicio de tarde..
Domingo:
Como siempre..me levanto tarde..pero ya pensando en lo que pasó el sabado..y vamos..muy nervioso, la mañana normal..pero por la tarde..los mamones ya estaban tocando el timbre..y gritando en la calle..(lo que me jodía era que la gente se enterase) total..me harté..y bajé..(error mio) salgo afuera..yo temblando..mas que nada..eran 6..pero la paciencia me puede..le empujé a uno..le dije que parara ya que se fueran..y va y uno saca una pistola..(yo alucinando..era en mi calle..con toda la gente pasando) al final se vé que dio cuenta que todos le miraban y la guardó..(suerte la mia,tampoco sé si era de verdad).
Nada..al final acabó todo con un par de puñetazos..normal que yo recibí mas que ellos..pero bueno..se fueron..
Lunes:
Vienen mis padres..yo como es normal no les cuento nada nunca..ni las cosas buenas..asi que las malas..ni hablar..este dia fué muy tranquilo..yo creo que sabían que estaba solo en mi casa..me dá que pensar..si alguno de mis "homies" "amigos" es medio soplón...
EN FIN!! Que me parece que como no los pierda de vista..no voy a salir de casa mucho más..
PD: Es verdad todo man..
Cristian
Puente 5/12 al 8/12
Laura
Puente 5/12 al 8/12
Zaira
martes, 2 de diciembre de 2008
1&1
1 dominio .es gratis.
Gestión típica de los dominios, aunque con algunas limitaciones.
2GB de espacio web.
20GB de transferencia mensual.
50 cuentas de acceso FTP.
100 cuentas de correo IMAP.
Reenvío de correos.
Filtro anti-spam.
Webmail propio.
SSL.
Acceso SSH.
Scripts para instalar foros, blogs, etc.
5 BDD MySQL.
Panel de Control propio.
Bastantes funciones similares a las de cualquier panel de control.
Gestión casi completa tanto del espacio web como del dominio contratado.
Un segundo dominio de “reserva” por si sucede algo con el contratado.
Soporte para tickets y Helpdesk a través de un panel propio.



Espacio web


Tiene infinidad de opciones como podeis apreciar
Crea tu sitio web profesional en 4 pasos.
Sin conocimientos de programación.
Más de 140 plantillas diferentes con colores y diseños alternativos.
Introduce contenidos dinámicos y animaciones en Flash.
Habla de tus temas de interés con otros usuarios.
Añade atractivos diseños.
Integra componentes creados con 1&1 Foto Álbum o noticias a través de 1&1 RSS.
Localizable a través de buscadores.
Foto Álbum
Cuelga en la Red tus propias fotos.
Originales opciones de presentación.
Fácil manejo: en cuestión de minutos.
Añade efectos especiales, melodías y comentarios.
Estadísticas Web
Averigua qué tipo de usuarios te visitan.
Haz un seguimiento de las rutas que llevan a tu sitio.
Descubre las páginas más visitadas.
Optimiza tu sitio web en función de los resultados
Hello Engines!
Registra tu presencia online en buscadores.
Trabaja en los principales motores de búsqueda por Internet.
Lo último en buscadores se actualiza periódicamente.
El éxito de tu Web estará garantizado.
Fotolia
Uno de los mayores bancos mundiales de imágenes en Internet.
22 categorías de imágenes con motor de búsqueda por categoría, palabras clave, color, etc.
Más de 2,5 millones de imágenes gratuitas o a partir de 1 €.
Elena
Eventos JavaScript con capas en Dreamweaver
Creación de un "Site Local"
En la siguiente imagen muestra la pantalla que sale justo al iniciar dreamweaver..solo tendrías que ir a "administrar sitio" despues "nuevo" y ya tendrás tu sitio que tu elijas.

Ahora pasaremos a configurar los elementos javascript aplicados a las capas.
Lo primero..cargar la imagen que queramos y pinchar sobre ella..en el cuadro de propiedades pinchar sobre una de las tres herramientas de selección..en este caso usaré la poligonal..

Cuando lo seleccionamos..seleccionar el trozo de la imagen que queramos crear una capa.

Acto seguido..metemos a: "Insertar/ Objetos de diseño /Capa" le damos nombre y la tendremos creada..
En el menú de la derecha..vamos a "inspector de etiquetas" para aplicar efectos javascript a la imagen..

En el simbolo "+" añadiremos los efectos que deseemos..solamente eso..ya tendrás creada una web con efectos java Script en las imágenes.
Cristian

Generar Subdominios y Gestion de Archivos





En este ultimo paso la solicitud esta en proceso solo hay que esperar
hasta que el servidor nos active el subdominio y listo para su uso

Ahora vamos a gestionar los archivos de la pagina web aqui bajo ilustrado en las imagenes:
 Ahora vamos a crear una carpeta nueva:
Ahora vamos a crear una carpeta nueva:

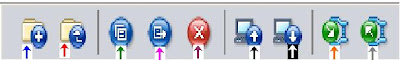
En la siguiente imagen estan todos los botones de la barra de herramientas:
Abajo se explicara con el color de la flecha lo que significa cada boton:

- Carpeta nueva
- Subir a un nivel superior
- Copiar
- Mover
- Borrar
- Cargar
- Descargar
- Comprimir
- Descomprimir
Zaira
Editor 1&1

 Despues de dar al boton "abrir", aparece una lista con lo que se puede hacer en el editor web. Primero nos metemos en "páginas", ahi es donde pondremos nuestras paginas principales. En la tercera barra se puede poner paginas, eliminarlas, modificarlas,etc. y con las flechas haremos que una pagina este dentro de una u otra pagina principal.
Despues de dar al boton "abrir", aparece una lista con lo que se puede hacer en el editor web. Primero nos metemos en "páginas", ahi es donde pondremos nuestras paginas principales. En la tercera barra se puede poner paginas, eliminarlas, modificarlas,etc. y con las flechas haremos que una pagina este dentro de una u otra pagina principal.
Dandole al boton "diseño" podremos personalizar el aspecto de nuestra pagina, cambiando los colores, el fondo y el tipo de letra.
 En el boton "contenido" se escribe el texto.
En el boton "contenido" se escribe el texto.Para poner un enlace hay que seleccionar el texto a enlazar y se pincha en el siguiente boton:

 Aparecera una ventana, se pondra la direccion donde tenemos la pagina que queremos enlazar, (que previamente abremos subido mediante la gestion de archivos) luego se da a "Enviar".
Aparecera una ventana, se pondra la direccion donde tenemos la pagina que queremos enlazar, (que previamente abremos subido mediante la gestion de archivos) luego se da a "Enviar".Laura
lunes, 24 de noviembre de 2008
miércoles, 19 de noviembre de 2008
martes, 18 de noviembre de 2008
viernes, 14 de noviembre de 2008
ExeLearning

Es un programa de edición de sitios web educativos de código abierto único por sencillez de su manejo y por las herramientas que incorpora.
Requisitos de sistemas operativos: eXe puede instalarse en los sistemas Windows XP y Linux.
Para comenzar la instalación, descargue la versión apropiada bien desde la página principal de eXeLearning, bien desde Eduforge.
- Descargue eXe desde el sitio oficial del proyecto eXeLearning
- Descargue eXe desde Eduforge
Laura
miércoles, 12 de noviembre de 2008
Crear album en "Jalbum"
No tienes más que arrastrar y soltar encima de la interfaz de JAlbum el directorio con las imágenes que quieres incluir en el álbum de fotos, seleccionar algunas opciones de configuración y generar el álbum.
El programa crea una página en HTML con una galería de imágenes a escala, a modo de índice, que enlazan con las imágenes originales.
Lo mejor de todo es que Jalbum no edita las imagenes locales de tu PC.
Cristian
martes, 11 de noviembre de 2008
Resumen de FOL
- Su definicion y sus caracteristicas.
- Hemos visto un recivo de salario que estaba en el libro.
- Estructura del recivo y sus diferentes partes. Devengos y Deducciones.
- Diferentes formulas para sacar el BCCC, BCCP, BIRPF
- BCCC= Salario base + prorrata p.e
- BCCP= BCCC + horas extraordinarias
- BHE=Total de horas extras.
- BIRPF= Salario + h.e+no salario
ERIK
¿Que hemos hecho hoy en MPI?
- Un pequeño resumen de lo que hicimos el dia anterior.
- Se ha explicado un nuevo programa llamado Exe-Learning, que es para trabajar con ejercicios, tipo tutoriales, etc.
- Luego nos hemos puesto por parejas y hemos hecho unos ejercicios.


Elena
JAlbum
El uso de la aplicación de JAlbum es sencilla, pues solamente creamos un nuevo proyecto (álbum) y elegimos que imágenes pertencerán a dicho álbum.

Zaira
Formas de aplicar CSS
CSS Directas
Las CSS directas se usan para poder aplicar un estilo a una parte del texto concreta.
“X” sería la etiqueta html a la que se le ha aplicado el estilo, mediante el parámetro “style”. “X” puede ser un párrafo (), una capa con salto de línea (
El estilo está definido por unos atributos con un valor (“atributo1:valor1”), separados entre ellos por punto y coma.
CSS indirectas fuera del documento
Otra forma de aplicar CSS es a través de unos estilos que se encuentran fuera del documento, pero al que se aplicarán esos estilos. Esta forma de aplicar CSS es útil si queremos aplicar los mismos estilos a diferentes documentos html.
Deberemos crear por tanto un documento de extensión .css donde estarán determinados los diferentes estilos. Y desde cada hoja en la que queramos aplicarlos, habrá que indicar que debe buscar los estilos en ese documento.
Expliquemos a continuación los diferentes atributos de la etiqueta <link>:
El atributo "rel" debe ir con el valor "stylesheet" ya que está definiendo que “link” se está usando para insertar una hoja de estilo. El atributo "type" con valor "text/css" indica que el tipo de sintaxis que usa la hoja de estilo es CSS. Por último, el atributo "href" especificará la ubicación y el nombre de la hoja de estilo.
Cristian
martes, 4 de noviembre de 2008
Plantilla CSS
Para aplicar el color de fondo, lo tenemos que poner en el body de la siguiente forma:
body {
background-color: #( introducimos el color)
}
Imagenes en listas.-
Para aplicar las imagenes para que se vean en las listas se introduce lo siguiente:
.ejemplo1 {list-style-image:url("tele_icono.gif");}
En ejemplo le podemos dar el nombre que nosotros queramos, dentro de url introducimos el nombre de la imagen con su extension, si la imagen esta en la misma carpeta, si esta en diferente tenemos que indicarlo para que funcione correctamente.
Ahora introducimos en listas en el documento HTML lo siguiente:
(ul class="ejemplo1")
y el resto como una lista cualquiera.
Efecto hover en los enlaces.-
Introducimos en la plantilla lo siguiente:
a:hover{
font-size:120%;
color:red;
}
Erik
¿Que hicimos ayer?
MOODLE


Moodle fue creado por Martin Dougiamas, quien fue administrador de WebCT en la Universidad Tecnológica de Curtin. Basó su diseño en las ideas del constructivismo en pedagogía que afirman que el conocimiento se construye en la mente del estudiante en lugar de ser transmitido sin cambios a partir de libros o enseñanzas y en el aprendizaje colaborativo.
Origen del Nombre
La palabra Moodle era al principio un acrónimo de Modular Object-Oriented Dynamic Learning Environment (Entorno Modular de Aprendizaje Dinámico Orientado a Objetos), lo que tiene algún significado para los programadores y teóricos de la educación.
- Módulo de Tareas:
- Puede especificarse la fecha final de entrega de una tarea y la calificación máxima que se le podrá asignar.
- Los estudiantes pueden subir sus tareas (en cualquier formato de archivo) al servidor. Se registra la fecha en que se han subido.
- Se permite enviar tareas fuera de tiempo, pero el profesor puede ver claramente el tiempo de retraso.
- Para cada tarea en particular, puede evaluarse a la clase entera (calificaciones y comentarios) en una única página con un único formulario.
- Las observaciones del profesor se adjuntan a la página de la tarea de cada estudiante y se le envía un mensaje de notificación.
- El profesor tiene la posibilidad de permitir el reenvío de una tarea tras su calificación (para volver a calificarla).
- Módulo de Consulta:
- El profesor puede ver una tabla que presenta de forma intuitiva la información sobre quién ha elegido qué.
- Se puede permitir que los estudiantes vean un gráfico actualizado de los resultados.
- Módulo Foro:
- Todos los mensajes llevan adjunta la foto del autor.
- Las discusiones pueden verse anidadas, por rama, o presentar los mensajes más antiguos o los más nuevos primero.
- El profesor puede obligar la suscripción de todos a un foro o permitir que cada persona elija a qué foros suscribirse de manera que se le envíe una copia de los mensajes por correo electrónico.
- El profesor puede elegir que no se permitan respuestas en un foro (por ejemplo, para crear un foro dedicado a anuncios).
- El profesor puede mover fácilmente los temas de discusión entre distintos foros.
- Módulo Diario:
- Cada entrada en el diario puede estar motivada por una pregunta abierta.
- La clase entera puede ser evaluada en una página con un único formulario, por cada entrada particular de diario.
- Los comentarios del profesor se adjuntan a la página de entrada del diario y se envía por correo la notificación.
- Módulo Cuestionario:
- Los profesores pueden definir una base de datos de preguntas que podrán ser reutilizadas en diferentes cuestionarios.
- Las preguntas pueden ser almacenadas en categorías de fácil acceso, y estas categorías pueden ser "publicadas" para hacerlas accesibles desde cualquier curso del sitio.
- Los cuestionarios se califican automáticamente, y pueden ser recalificados si se modifican las preguntas.
- Los cuestionarios pueden tener un límite de tiempo a partir del cual no estarán disponibles.
- El profesor puede determinar si los cuestionarios pueden ser resueltos varias veces y si se mostrarán o no las respuestas correctas y los comentarios.
- Las preguntas y las respuestas de los cuestionarios pueden ser mezcladas (aleatoriamente) para disminuir las copias entre los alumnos.
- Las preguntas pueden crearse en HTML y con imágenes.
- Las preguntas pueden importarse desde archivos de texto externos.
- Las preguntas pueden tener diferentes métricas y tipos de captura.
- Módulo Material:
- Admite la presentación de un importante número de contenido digital, Word, Powerpoint, Flash, vídeo, sonidos, etc.
- Los archivos pueden subirse y manejarse en el servidor, o pueden ser creados sobre la marcha usando formularios web (de texto o HTML).
- Pueden enlazarse aplicaciones web para transferir datos.
- Módulo Encuesta:
- Se proporcionan encuestas ya preparadas (COLLES, ATTLS) y contrastadas como instrumentos para el análisis de las clases en línea.
- Se pueden generar informes de las encuestas los cuales incluyen gráficos. Los datos pueden descargarse con formato de hoja de cálculo Excel o como archivo de texto CVS.
- La interfaz de las encuestas impide la posibilidad de que sean respondidas sólo parcialmente.
- A cada estudiante se le informa sobre sus resultados comparados con la media de la clase.
Elena
Irfanview

-Caracteristicas
- Soporte múltiples formatos de imagen, entre ellos:ANI, CUR, B3D, BMP, DIB, CAM*, CLP, CPT (CorelDraw Photopaint), ICO, JP2, JPC, JPG, JPEG, J2K*,KDC* (formato para cámaras digitales Kodak), Mac PICT, QTIF, MP4*, DNG, EEF, NEF, MRW, ORF, RAF, DCR, SRF/ARW, PEF, X3F*, PCD (Kodak Photo CD), PDF, PNG, PSD (Adobe PhotoShop), PSP* (Paint Shop Pro), SWF y FLV* (Flash), TGA, TIF, TIFF, WBMP*, etc.
- También soporta formatos de audio y video como AIF, AU, SND, MED*, MID, MP3, OGG, RA (Real Audio), WAV, ASF, AVI, MOV, MP4, MPG, MPEG, WMA y WMV. Para algunos requiere de plugins.
- Soporta varios idiomas, entre ellos español.
- Opciones de edición de imágenes, como dibujar líneas, círculos, flechas, etc.
- Permite crear presentaciones (slideshow) con la posibilidad de agregar comentarios y texto a las imágenes, y se guarda como EXE, para luego poder pasar a CD.
- Cuenta con un explorador de directorios y la posibilidad de ver los thumbails de las imágenes. La navegación es rápida y ágil.
- Realiza conversiones, transformaciones y redimensionamiento de imágenes, con la posibilidad de hacerlo para un conjunto a la vez (Batch).
- Agrega efectos y filtros varios.
- Extrae íconos de programas.
- Autor
Irfan Skiljan, es bosnio (Bosnia y Herzegovina), vive actualmente en Austria y ha estudiado en Viena, el año en el que se dio a conocer este programa es 1996 y la ultima version que hay actualmente para descarga es la 4.2, la descarga es de tipo Free.
Web Oficial de Irfanview
Zaira
miércoles, 22 de octubre de 2008
Examen Elena
Opinión personal
Elena
Examen Erik Frutos
Examen Cristian
Cristian
Examen Laura
La nota que me doy es un 6,5 porque aunque lo del CCS me ha ido bastante mal, el diseño es horrible y cada letra es de una manera, lo he terminado.
Laura
Examen Zaira
También creo que vamos muy deprisa ya que el HTML tiene muchas etiquetas y atributos y a la gente le cuesta un poco y si no se cogen bien los conceptos básicos van a ir de culo el resto del curso.
También creo que se deberían de corregir los ejercicios en clase porque si alguien tiene alguna duda pues se le puede quitar.
Tambien creo que hemos tenido poco tiempo para hacer el examen, porque no todo el mundo tiene el mismo ritmo de trabajo.
La nota que me pongo es un 8,75.
cajas de texto y passwords
Text, que sirve para introducir una caja de texto simple, y admite los parámetros:
name=" nombre", que asigna de forma unívoca un nombre identificador a la variable que se introduzca en la caja de texto.
maxlenght=" n ", que fija el número máximo de caracteres que se pueden itroducir en la caja de texto.
size=" n ", que establece el tamaño de la caja de texto en pantalla.
value=" texto ", que establece el valor por defecto del texto que aparecerá en inicialmente en la caja de texto.
disabled, que desactiva la caja de texto, por lo que el usuario no podrá escribir nada en ella.
accept = " lista de content-type", Indica el tipo de contenido que aceptará el servidor.Sus posibles valores son:
text/html
application/msexcel
application/msword
application/pdf
image/jpg
image/gifetc.
readonly, que establece que el texto no puede ser modificado por el usuario.
tabindex = " n ", que especifica el orden de tabulador que tendrá el campo respecto todos los elementos que incluye el formulario.
alt= " texto ", que asigna una pequeña descripción al elemento.
<form action="" method="post" enctype="text/plain" name="miform"> introduce tu nombre:
Password, que define una caja de texto para contener una clave o password, por lo que el texto que introduzca el usuario aparecerá como asteriscos, por motivos de seguridad. Sus parámetros opcionales son los mismos que los del tipo text.
Ejemplo.<-form action="mailto:yo@miservidor.com" method="post" enctype="text/plain" name="miform">
Elena
Listas de Selección
Los códigos [select][/select]encierran los valores que podemos elegir en un formulario.
El atributo [name=""] indica el nombre dle campo de selección.
El atributo [size=""] indica el número de opciones de selección visibles, si pones más de 1, se asignará una barra de desplazamiento.
El atributo [multiple] permite seleccionar más de 1 valor a la vez.
Las opciones a elegir se pondrán mediante el atributo [option] y en algunos casos le acompañará [selected]para indicar la opción que aparecerá por defecto.
Cristian
Formularios. Radio Button
Botones de enviar y borrar en HTML
(input type="submit" value="Enviar")
type="submit" es el tipo de boton que quieres crear, en este caso es un boton de enviar
informacion y en value="nombre" entre comillas el nombre que le quieras dar.. enviar,enviar
formulario... etc
Para introducir un boton de borrar se introduce el siguiente codigo:
(input type="reset" value="Borrar" )
type="reset" es el tipo de boton que quieres crear, en este caso es un boton de borrar,
donde informacion escrita en el formulario se elmina para volver a introducir tus datos
y en value="nombre" entre comillas el nombre que le quieras dar.. borrar,borrar formulario... etc
ERIK
Checkbox


El cogido para poner un checkbox es < input type="checkbox" >
con los siguientes atributos:
name: Es el nombre que identifica a un checkbox.
value: Es un valor asociado a cada checkbox.
disabled: bloquea el checkbox.
checked: marca o comprueba si está marcado un checkbox.
Zaira
domingo, 12 de octubre de 2008
Formato y Enlaces HTML
HTML cuenta con unas etiquetas especiales destinadas al formato y estructuración del texto, ya que los navegadores no entienden el lenguaje que hablan los editores de texto.
Espaciado y Estructura.-
- <> < /p >: define un bloque de texto introduciendo un doble salto de línea.
- <> : introduce un salto de línea pero no crea un bloque de texto.
- <>< /pre>: reproduce el texto tal y como éste se ha introducido en el documento.
- <>: introduce una regla o línea en el texto.
- color="(red,blue,black..)": define el color de la regla.
- align="(left,center,right"): alinea la regla según el valor dado.
- noshade: elimina el efecto tridemensional de la regla.
- width= "10,11,12..%": cambia la anchura de la regla respecto a la ventana del navegador
- size="10,11,12.."%: cambia el grosor de la regla.
Formato de las fuentes.-
- < face="tipo de fuente">< /font >.- determina el tipo de fuente con el que se representara un texto.
- < color="(Black,blue.red...)">.- determina el color del texto.
- < size ="1,2,3..">.- indica el tamaño de la fuente en una escala del 1(menor) al 7(mayor).
- <>< /b >.- negrita
- <>< /i >.- cursiva
- <>< /u >.- subrayada
- <>< /strong >.- enfatizada
- ¡.- ¡ ;
- ¿.-¿ ;
- ".-" ;
- >.-> ;
- <.- < ;
- ñ.- ñ ;
- Ñ.- Ñ ;
- á.- á ;
- Á.-Á ;
- é.-é ;
- É.-É ;
Enlaces.- son elementos de la pagina que permiten al usuario ir de una pagina a otra de una parte de un documento a otra parte,sin necesidad de introducir una nueva URL en la barra de direcciones del navegador.
- < href="URL">Texto ejemplo< /a >.- indica la URL de la página que se cargará.
- < name="Nombre ">< /a > .- establece el nombre del ancla al que llevará el enlace.
- < target="(_blank,_selft,_top,_parent)">< /a >.- indica al navegador donde debe abrir la nueva pagina: en una ventana nueva (_blank), en la misma ventana(_self), en el marco primario(_parent) o en toda la ventana (_top).
ERIK
Tablas


htmlquick
Laura
sábado, 11 de octubre de 2008
Imagenes en HTML
Para poner imágenes en html, es necesário poner una "especie de códigos" con el cuidado de no equivocarte.
Al pricipio de todo, el comando "IMG" dentro de este comando podremos poner atributos como:
src- Este atributo es obligatorio e indica el nombre del archivo (que lo pondremos entre comillas) en este campo se debe poner el URL que nos llevará a la imagen u fotografía.
align- Permite controlar la alineación de una fotografía con respecto al texto o a otras imágenes en esa línea, para llevar a cabo esta tarea necesitamos los campos bottom (abajo), middle (en medio), top (arriba), left (izquierda), right (derecha).
alt- Entre comillas se podrá poner un texto que si da error o no mientras que se carga podrán leer.
width- Este atributo es opcional pero yo os lo recomiendo ya que ayudáis al navegador, en este campo ponéis el ancho de la imagen u fotografía.
height-Esta es la hermana de width, dijimos que en width indicábamos el ancho de la imagen en esta indicamos el alto de la imagen y claro, pues también se recomienda.
border- Esta es la prima de height y de width, en este campo se debe poner el ancho del borde de la imagen (si es que lleva claro).
Cristian
miércoles, 8 de octubre de 2008
HTML (siglas) y Formato básico de una página
<html >
<head>
<title>Ejemplo</title>
</head>
<body>
<p>ejemplo</p>
</body>
</html>
Luego tenemos para dar formato al texto como p y /p, para hacer parragos; br, para los saltos de linea.
Luego tenemos i cierre /i para cursiva, b cierre /b para negrita, u cierre /u para subrayado.
Elena
Listas en HTML
<ol>
<li>Primero
<li>Segundo
<li>Tercero
</li></ol>
- Primero
- Segundo
- Tercero
Hemos utilizado la etiqueta <ul> y </ul>(unordered list) que sirve para definir listas desordenadas, sin numerar. Tambien las hemos anidado.
<ul>
<li> Primero
<ol>
<li> a
<li> b
</ol>
<li> Segundo
<li> Tercero
</ul>
- Primero
- a
- b
- Segundo
- Tercero
Para ul tenemos type con los siguientes valores circle (circulo), square (cuadrado), disc (disco).
Para ol tenemos type con valores: 1 para numeros, a y A para alfabetica, i e I para romanos; y tambien tenemos star para especificar desde que valor queremos empezar.
Existe un tipo de listas "especiales" llamadas listas de definición, en las que cada elemento de la lista no viene precedido de nada, ni de números, ni de símbolos, ni de nada. Veamos un ejemplo:
<dl>
<dt> Los peces
<dd> Siempre están en el agua
<dt> Las aves
<dd> Generalmente saben volar (las gallinas no)
</dl>
- Los peces
- Siempre están en el agua
- Las aves
- Generalmente saben volar (las gallinas no)
Zaira
sábado, 4 de octubre de 2008
MI musica

01. OLVIDO vs ALASKA
02. KAKA DE LUXE
03. HORROR EN EL HIPERMERCADO
04. OTRA DIMENSIÓN
05. BAILANDO
06. LA LÍNEA SE CORTÓ
07. CANCIONES PROFANAS
08. DESEO CARNAL
09. NO ES PECADO
10. DIEZ
11. FAN FATAL
12. SALTO MORTAL
13. UN DÍA CUALQUIERA EN VULCANO
14. INTERFERENCIAS
15. UNA TEMPORADA EN EL INFIERNO
16. NATURALEZA MUERTA
17. TRANSGRESORAS
18. ARQUITECTURA EFÍMERA
19. EL EXTRAÑO VIAJE
No se que deciros de Alaska supongo que todos conoceis bien su discografia al menos las mas actual , trasgresora y con un estilo muy personal .A mi me encanta dado que me crie con la Bruja Averia y sus componentes jejejejeje.........
Supongo que los estilos musicales son muy variado una ya tiene edad de relajarse , Me gusta la musica tranquila como Ricardo Arjona ..........( he de suponer que casi nadie lo conoce ..........jajajaja ) Uno de los mejores cantautores latinos ( letras impresionantes algo que hay gente que ni se fija ) .Otro de mis artistas es Alejandro Fernadez algunos si lo conocereis al menos de oidas ( Mexicano ) un idolo caido por su alcohol , aunque le dieron chutes de B12 q lo reanimaban jajajajajajaja( el concierto que vi asi me lo parecio).
Fernando Delgadillo tambien es una de mis pasiones pero es musica mas intimista .El Jazz tambien me gusta , que ya que estoy os comento que en Valencia en el rio el mes de Junio hacen conciertos al aire libre gratuitos de muy buenos artistas de Jazz ( cenita en el cesped con alfombra y velitas es un lugar encantador) .
Aqui os pego un par de enlaces para que los conozcais
Fangoria :
http://www.fangoria.es/
Fernando Delgadillo:
http://www.fdelgadillo.com.mx/
Alejandro Fernandez:
http://www.alejandrofernandez.com/
Elena
viernes, 3 de octubre de 2008
Snoop Dogg
 Calvin Cordozar Broadus Jr. más conocido como Snoop Dogg, nació el 20 de octubre de 1971 en Long Beach, California, y es un Mc, productor y actor estadounidense. Es el "protegido" del productor Dr. Dre.
Calvin Cordozar Broadus Jr. más conocido como Snoop Dogg, nació el 20 de octubre de 1971 en Long Beach, California, y es un Mc, productor y actor estadounidense. Es el "protegido" del productor Dr. Dre.Cambió su nombre a Snoop Dogg en 1996, tras dejar Death Row Records para firmar por No Limit Records. Muchos de sus familiares, como RBX, Nate Dogg o Daz Dillinger, también son Rap's y colaboran con Snoop en bastantes ocasiones.
A la hora de rimar, su voz da la sensación de ser cansina y perezosa. Su estilo es relajado, pausado y tranquilo.
Cristian
jueves, 2 de octubre de 2008
El canto del loco

| 1.- | Corazón | |||
| 2.- | Acabado en letra a | |||
| 3.- | Eres tonto | |||
| 4.- | Peter Pan | |||
| 5.- | La vida | |||
| 6.- | Persona | |||
| 7.- | Fin de semana | |||
| 8.- | Eh tú | |||
| 9.- | Todo lo hago mal | |||
| 10.- | La suerte de mi vida | |||
| 11.- | Un millón de cicatrices | |||
| 12.- | Gigante | |||
| 13.- | Gracias |
ECDL invita a todas las personas que quieran y sean mayores de edad a posar desnudas en una foto colectiva que se realizará en la mañana del sábado, 27 de septiembre, en la Plaza de Toros de Las Ventas de Madrid. A la convocatoria no asistirá ningún medio de comunicación y todo el material de video y fotográfico será para uso exclusivo de El Canto del Loco.
Es la primera vez que un grupo de pop rock realiza una convocatoria para posar desnudos en una foto colectiva con fines artísticos.
Aqui os dejo un enlace con el video de la cancion eres tonto:
http://es.youtube.com/watch?v=V4nCgoLxaQ4
Erik.







